📌 오늘도 잊어버렸다
티스토리 표(테이블) 작성 및 가운데 정렬 방법
leehye_
2024. 4. 18. 04:36
반응형
티스토리에서 표(테이블)를 작성하는 방법은
Table(노란색 표시 된 부분)을 사용하면 됩니다
클릭 후 마우스를 가져가면 진하게 표시되는데
원하시는 만큼 표시 후 클릭해 주시면 표가 생성됩니다


티스토리에서 표를 생성하시면 무조건 왼쪽에 붙어
표가 생성되고 움직이지 않는데요
해당 표를 가운데 정렬하는 방법은 다음과 같습니다
1.
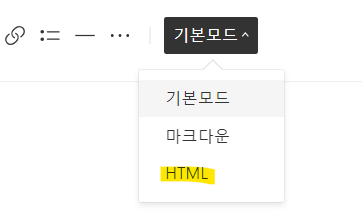
표 생성 후 상단의 우측에서 기본모드를 HTML로 변경해 주세요

2.
변경되면 다음과 같은 화면이 나오게 되는데
<table style=...>, </table>(표시 확인)을 찾아주세요

3.
하단의 이미지와 동일하게
<table style=....> 상단에 <div align="center">를 입력
</table> 하단에 </div>를 입력해 주세요

4.
입력 후 우측 하단의 '완료'를 누르고
'저장'을 눌러주신 후 다시 해당 포스팅으로
들어오시면 표(테이블) 가운데 정렬이 완료됩니다
반응형